Fix Laravel Mix’s “Hot Module Replacement reloading” with HTTPS
Laravel-Mix has a very useful feature called “Hot Module Replacement“. This tries to reload only the parts that have been modified. For example, Vue components are replaced without a page refresh. Especially forms can be developed much more comfortable.
If HTTPS is needed for local development, this feature does not work as expected.
However, the following changes lead to the usual behavior.
In webpack.mix.js you have to set the proxy url with HTTPS-Scheme:
mix.browserSync('https://your-new-app.test');You need to make sure the mix-helper is used in your layout.
Now you have to update your hot-script in your package.json. Make the --https-option is set.
"scripts": {
// ..
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --https --config=node_modules/laravel-mix/setup/webpack.config.js",
// ..
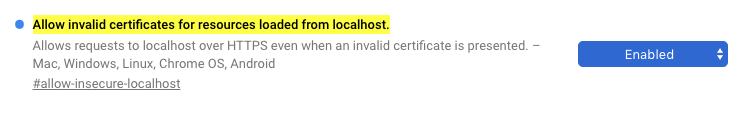
},As of now you setup everything correct in your Project, there is one more thing that needs to be setup. Google Chrome will deny the self signed certificate. But you can address this by allowing insecure certs for localhost. Type the following in your Addressbar and set it to Enabled. (Use this with caution!)
chrome://flags/#allow-insecure-localhost

After a relaunch of Google Chrome you can go fast again.
Leave a Reply